Case Study
MD Anderson Website
Transforming cancer care by building a dynamic digital ecosystem for MD Anderson"

Visit
MD Anderson.com
MD Anderson.com
We embarked on a transformative journey to create a comprehensive digital ecosystem for MD Anderson, focused on building awareness, increasing donations, and driving patient referrals across all potential audiences. Through strategic initiatives and innovative approaches, our goal was to establish a dynamic online presence that would empower MD Anderson to make a profound impact in the realm of cancer care.
Strategic Goals
- Enhance User Experience: Create an intuitive and user-friendly website interface that enables seamless navigation, easy access to information, and a personalized experience for each visitor. Prioritize clear and concise content presentation, streamlined workflows, and responsive design to optimize usability across devices.
-
Amplify Brand Awareness: Develop a visually compelling and cohesive design that reflects the values, mission, and unique identity of MD Anderson. Implement consistent branding elements, impactful visuals, and engaging storytelling techniques to create a memorable and emotionally resonant online presence.
-
Drive Conversion and Engagement: Implement effective conversion strategies to increase donations and patient referrals. Utilize persuasive calls-to-action, strategically placed contact forms, and compelling storytelling to inspire action and encourage audience engagement. Leverage data-driven insights to optimize conversion funnels and continually refine the website's performance.
Target users
Physicians
Researchers
Prospective students
Job seekers
Researchers
Prospective students
Job seekers
Health vigilant
Newly diagnosed
In treatment
Survivor
Caregiver
Donor
Newly diagnosed
In treatment
Survivor
Caregiver
Donor

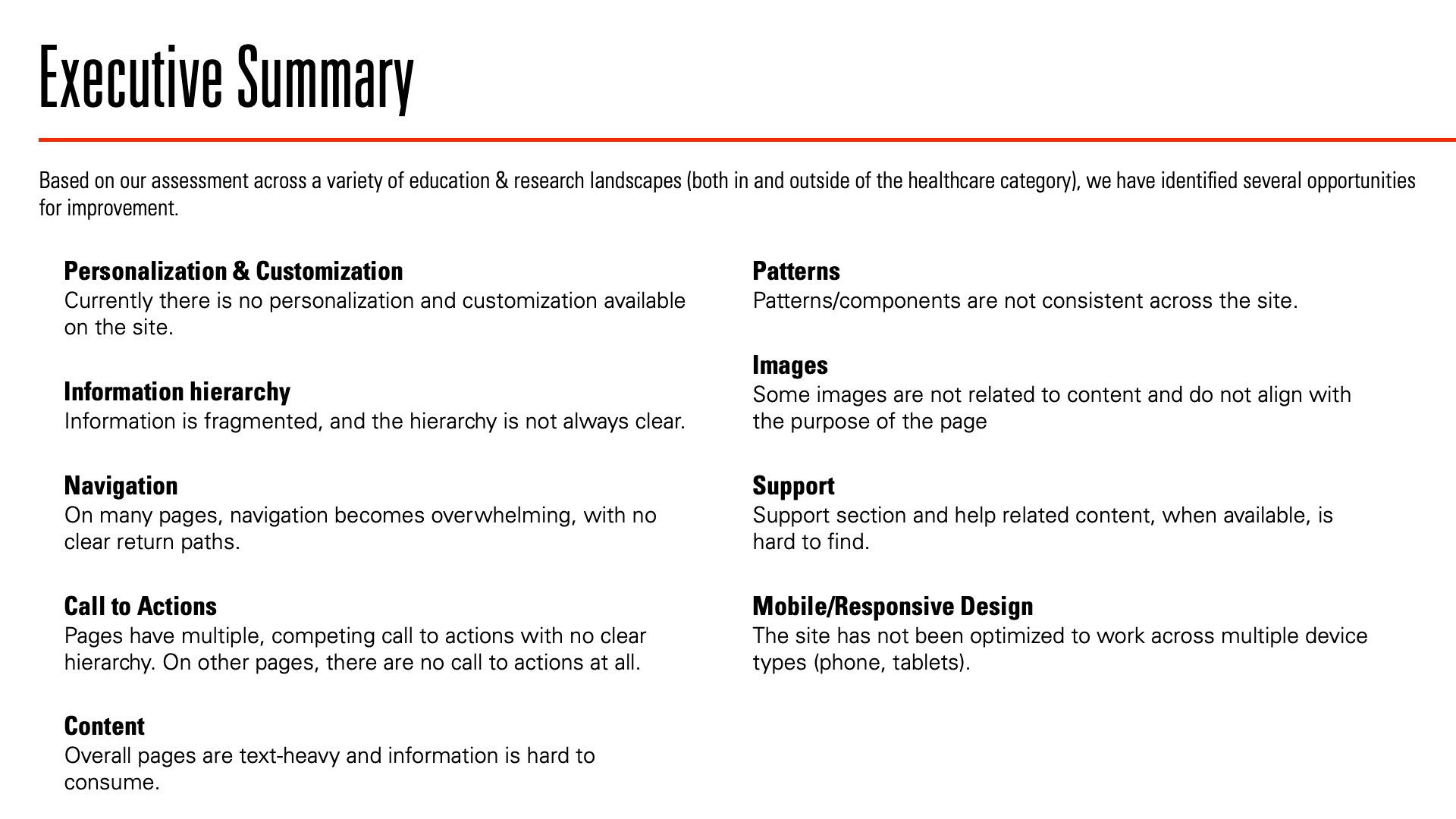
Current State Assessment
Based on our assessment across a variety of education & research landscapes (both in and outside of the healthcare category), we have identified several opportunities
for improvement.
Documentation
MD Anderson Current State Assessment
Documentation
MD Anderson Current State Assessment

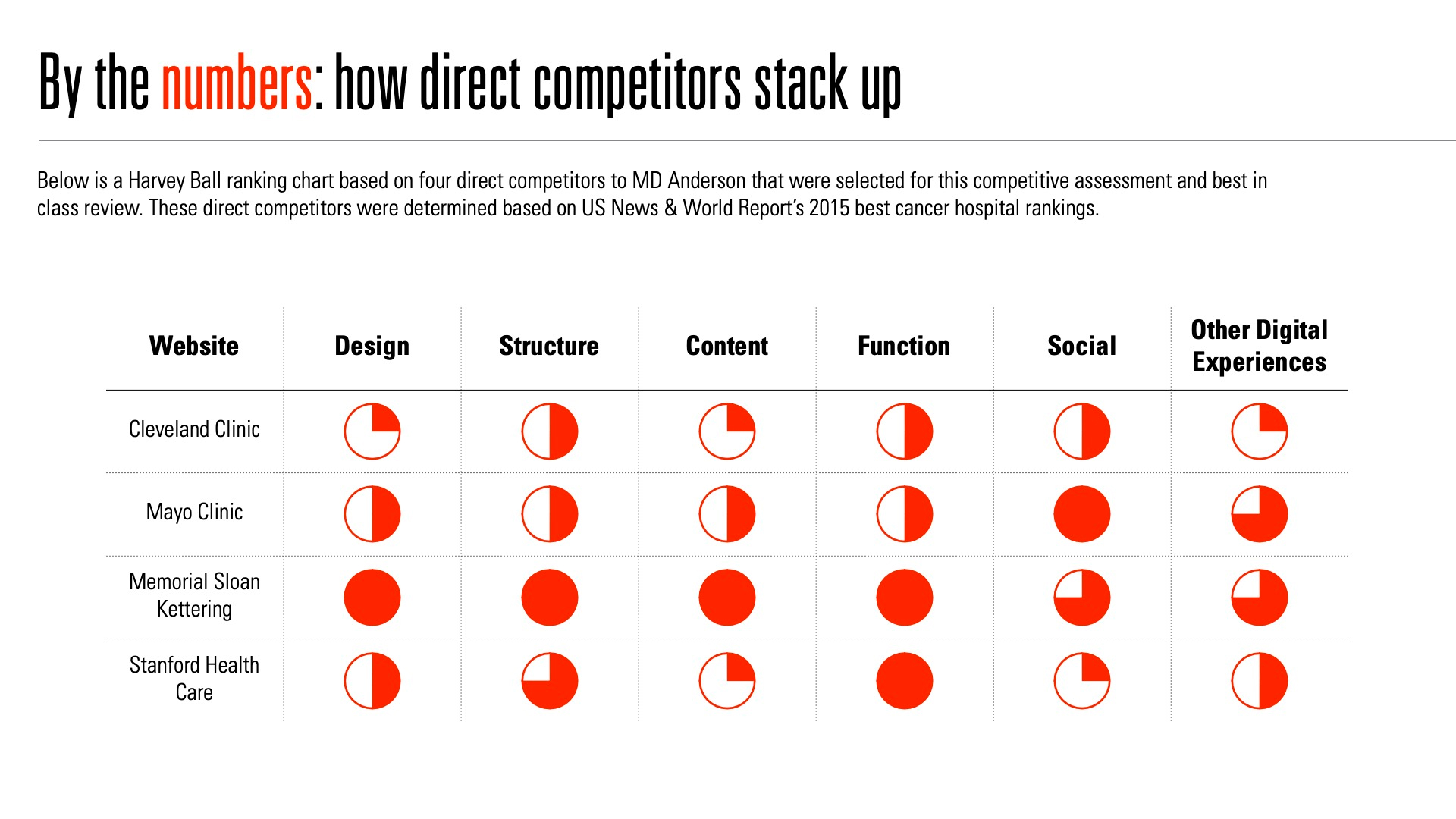
Competitive Analysis
A competitive analysis and best in class assessment was conducted across a number of healthcare institutions with a focus on education and research.
Documentation
MD Anderson Competitive Analysis
Documentation
MD Anderson Competitive Analysis

Site Map
A competitive analysis and best in class assessment was conducted across a number of healthcare institutions with a focus on education and research.
Documentation
MD Anderson Site Map
Documentation
MD Anderson Site Map

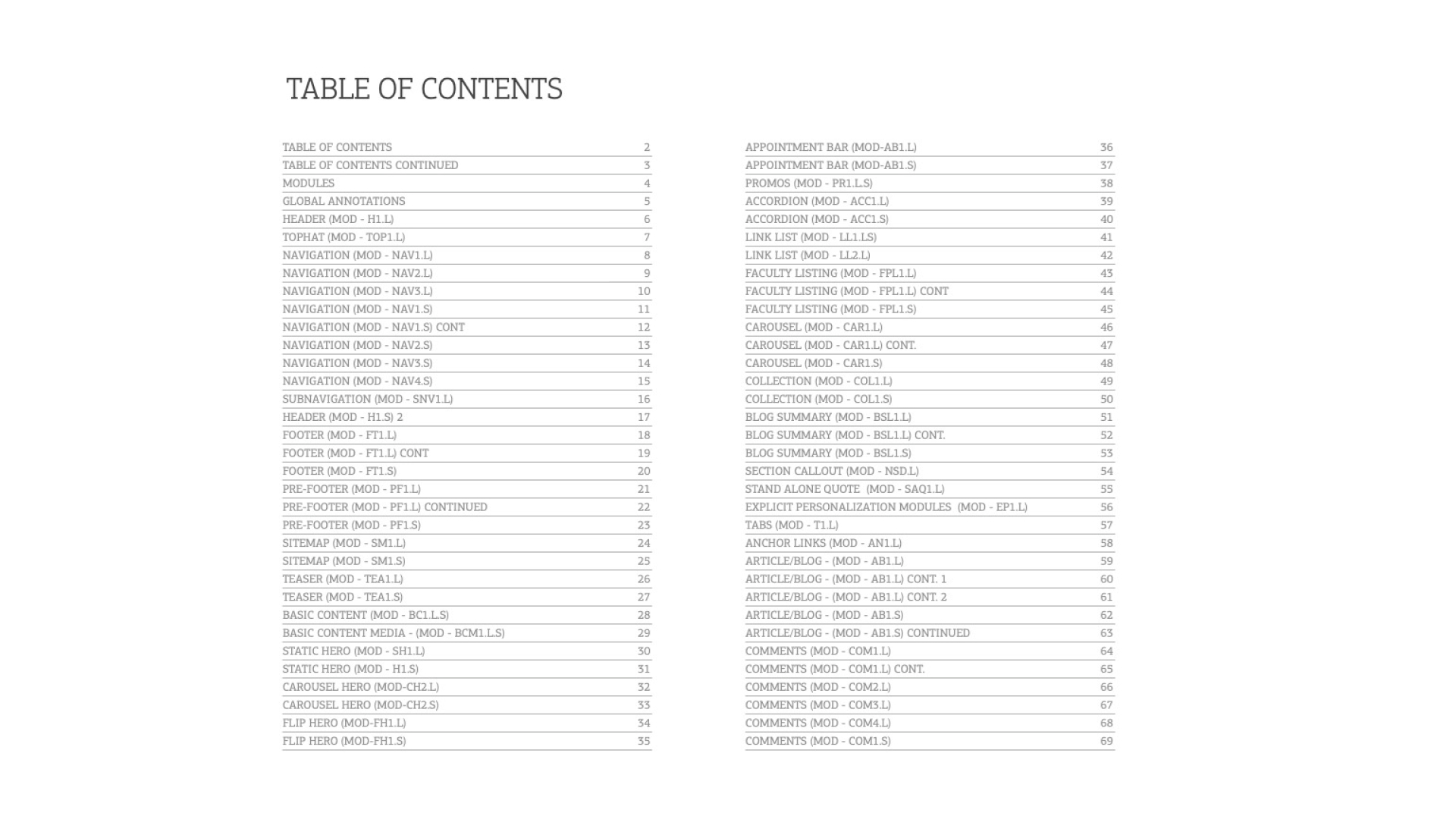
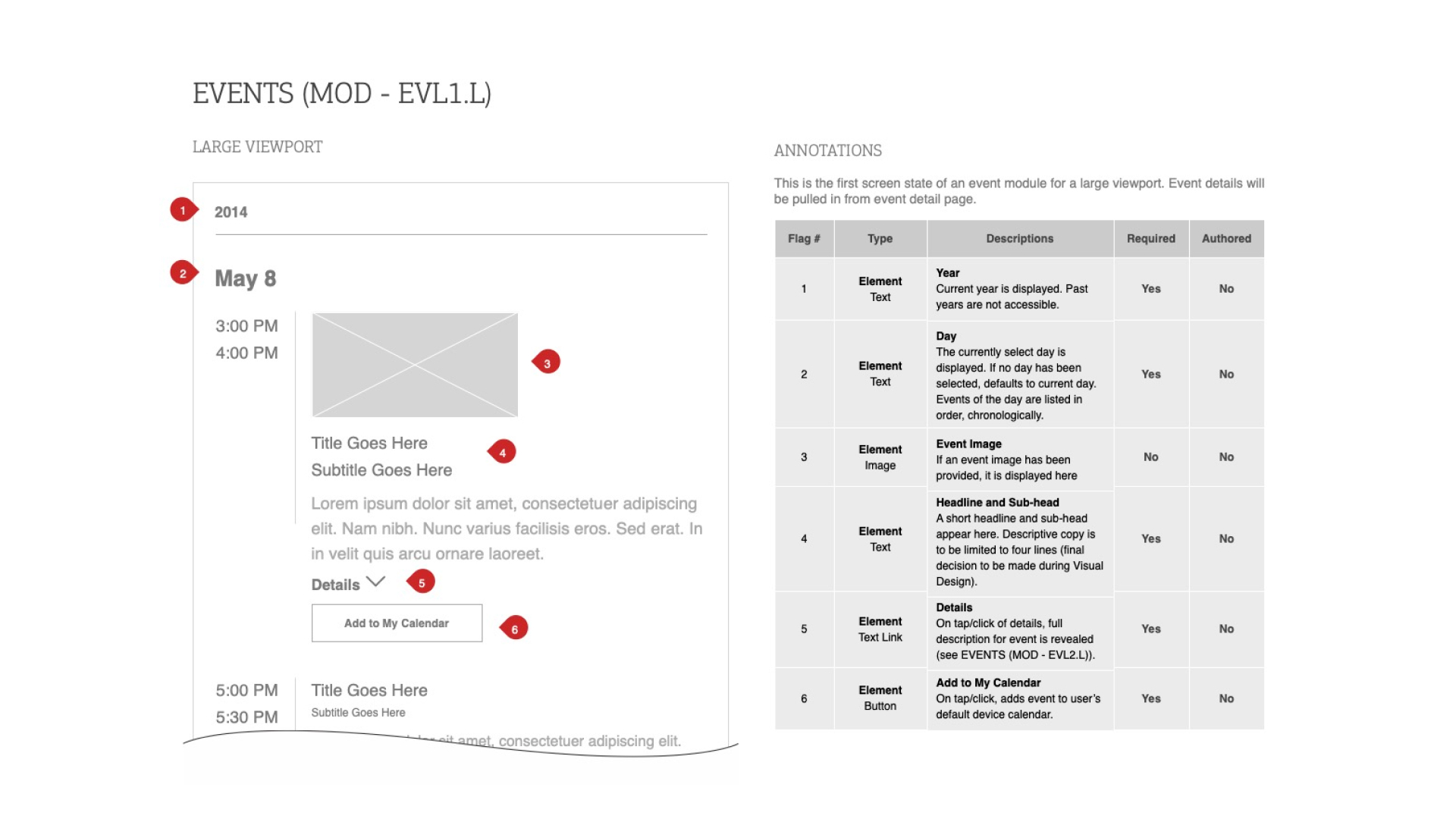
Wireframe
A module contains generic, atomic elements such as text, links, buttons,
check boxes, and images. Modules are the building blocks of wireframes.
These can be reused in multiple places across the user experience. By
breaking down a design into modules, you increase the likelihood that you
can reuse individual pieces again in other places with little or no
modifications.
Reusable modules increase consistency, improve design productivity, reduces subsequent implementation time, and minimizes the impacts of updates.
︎ Documentation provided on request
Reusable modules increase consistency, improve design productivity, reduces subsequent implementation time, and minimizes the impacts of updates.
︎ Documentation provided on request